Google Maps Api In React
Google Maps Api In React – In een nieuwe update heeft Google Maps twee van zijn functies weggehaald om de app overzichtelijker te maken. Dit is er anders. . Met het aankondigen van de Pixel Watch 3 komt ook een handige functie naar Google Maps op Wear OS. Zo zou de uitrol van offline kaarten in Google Maps zijn .
Google Maps Api In React
Source : medium.com
How to use Google Maps API with React including Directions and
Source : m.youtube.com
GitHub fullstackreact/google maps react: Companion code to the
Source : github.com
Integration of Google Maps with React | Part 1 | by Prathamesh
Source : medium.com
javascript How to set start point in react google maps Stack
Source : stackoverflow.com
google maps react npm
Source : www.npmjs.com
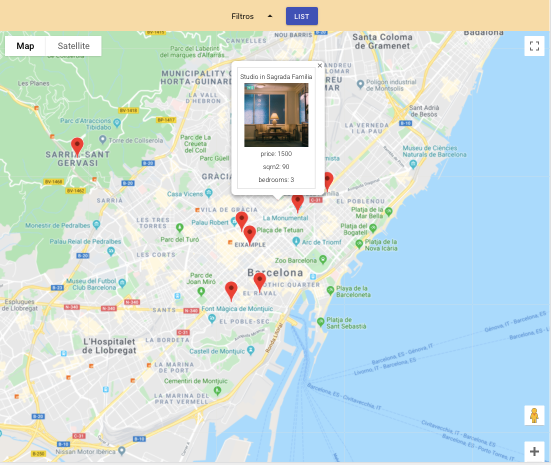
javascript React Google Maps InfoWindow toggle display one at a
Source : stackoverflow.com
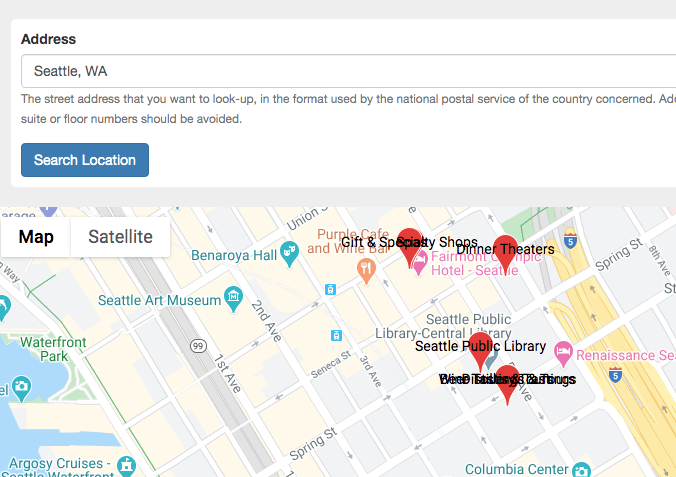
How To Use the Google Maps API (React) [Google Geocoding API Tutorial]
Source : rapidapi.com
Marker, Marker with custom label, react google maps/api
Source : medium.com
Corrupt polyline · Issue #888 · tomchentw/react google maps · GitHub
Source : github.com
Google Maps Api In React How to Use Google Map API in a React App | by Allyn Alda | Medium: Google has announced a substantial reduction in API prices for Indian developers for the Maps platform. This response aims to maintain Google’s stronghold in the mapping services market by making . Ola has also announced a significant reduction in its pricing structure, a move that comes shortly after Google’s declaration of a 70 per cent cut in Maps API fees for Indian developers and startups. .